スマートフォンで写真を手軽に撮影して、カッコいいエフェクトをかけられるのが特徴の「Instagram(インスタグラム)」。
「Instagram」ユーザー同士では簡単に写真を公開して観てもらうことができるのですが、まだそれほど多いとはいえない「Instagram」ユーザー。(それでも1億人のユーザーを抱えているそうですが)
ですので、「Instagram」で撮った写真を自分のサイト上でも公開して皆さんに見てもらいましょう。
スマートフォンで撮った写真をInstagramに投稿すれば、自動でサイトにも表示されるようにしたいですよね。いちいちWordPressにログインして写真をアップして・・・なんてことは避けたいです。
WordPressプラグインを利用すれば、比較的簡単に実現できてしまうところがWordPressの良いところ。
「Instagram」用のWordPressプラグインはググっても結構出てきます。ウィジェットでサイドに表示させたり、投稿に挿入させたりといろんなものがあるようです。
でも、ポピュラーなInstagram用のWordPressプラグインを改めて説明するのもなんですので、今回は「Alpine PhotoTile for Instagram」というプラグインを使用したいと思います。
このプラグインを使用すると、ウィジェットやページ、記事などに自動的に「Instagram」に投稿した写真を読み込んできて、ギャラリー風に表示してくれます。Instagramユーザーには嬉しい高機能なWordPressプラグインです。
この「Alpine PhotoTile for Instagram」、このサイトでも採用してみました。今のところ、サイドには最近撮った写真を表示。そして「Instagram」という固定ページを作ってインスタグラムのギャラリーにしています。
ぱんにゃっと/H&Y Instagram
このプラグインはググってみたところ、日本語での紹介がありませんでしたので、ここで気合を入れて解説したいと思います。
【設定方法】
では、WordPressではおなじみですが、管理画面から新規プラグインをインストールします。「Alpine PhotoTile for Instagram」でプラグイン検索できるはずです。
プラグインを有効化すると、設定に「Alpine PhotoTile for Instagram」という設定項目ができます。
そこに「Add Instagram User」という項目がありますので、Add New User(新規ユーザーを追加)しないといけません。
ここで必要となってくるのが、Instagram Client ID と Client Secretです。
Client ID と Client Secretの取得方法は以下の通りです。
1.//instagram.com/developer へアクセス。
2・アプリケーションを管理をクリック。
3・ここで以下の情報を入力します。
Your website:
あなたのサイトのurl
Phone number:
電話番号(解説によると一度もかかってきたことはないそうです)
What do you want to build with the API?
A plugin for my WordPress website.(←このままコピーして貼り付けます。)
4.”Register a New Client” ボタンをクリック。
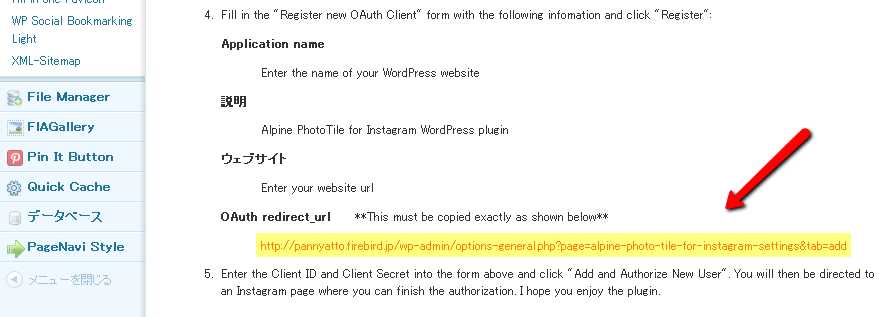
5.”Register new OAuth Client”の項目に以下の情報を入力。
Application name
サイト名
説明(以下をコピー&ペースト)
Alpine PhotoTile for Instagram WordPress plugin
ウェブサイト
あなたのサイトのurl
OAuth redirect_url
Client ID と Client Secretの入力欄のしたのほうに表示されているアドレスをコピーしてきて貼り付けます。

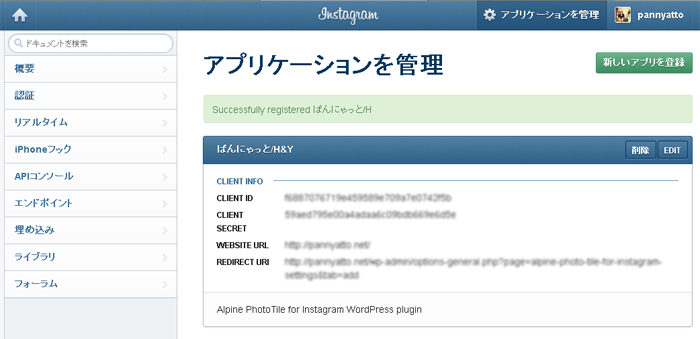
すると下のような画面がでて、Client ID と Client Secretが発行されます。

これで、Client ID と Client Secretを入力することが出来ます。

これで「Authorize」をクリックして設定完了!となるはずだったのですが、ぼくの場合はなぜかエラーが出てしまいました。ユーザ追加が出来ません。ちゃんとClient ID と Client Secretを設定しているのに。
(Don’t worry. I promise it’s EASY!!!)なんてウソじゃん。と心のなかでつぶやきつつ、Client ID と Client Secret入力欄からさらに下にスクロールさせていくと、、

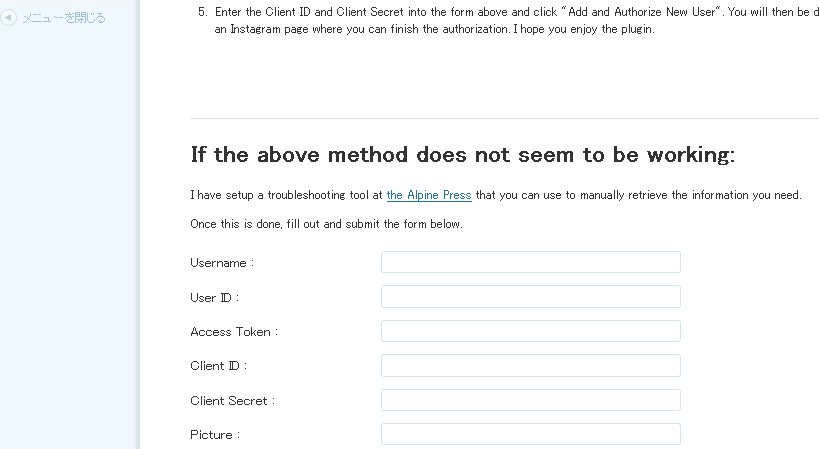
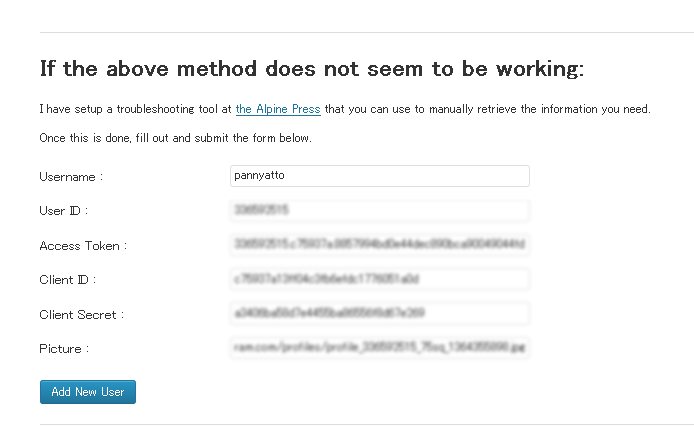
「上の方法でダメだったときは・・」の入力欄が!
で、これらの項目の値ってどこから持ってくるんだろ。と悩んでしまいますが、この手順で簡単に取得出来ます。
1.再び、//instagram.com/developer にアクセス。
2.アプリケーションを管理 → 新しいアプリを登録
3.以下の項目を入力。「OAuth redirect_url」以外はさっきと同じ。
Application name
Enter the name of your WordPress website
Description
Alpine PhotoTile for Instagram WordPress plugin
Website
Enter your website url
OAuth redirect_url **(注)ここは下のアドレスをコピーして貼り付けます。**
//thealpinepress.com/instagram-tool/
4.これで、”Register”をクリックすると、新しくClient ID と Client Secretが発行されます。
5.//thealpinepress.com/instagram-tool/ にアクセスします。
6.このサイトのステップ5に、新しいClient ID と Client Secretを入力して、”prepara Instangram Link”をクリックすると、ステップ6が現れます。
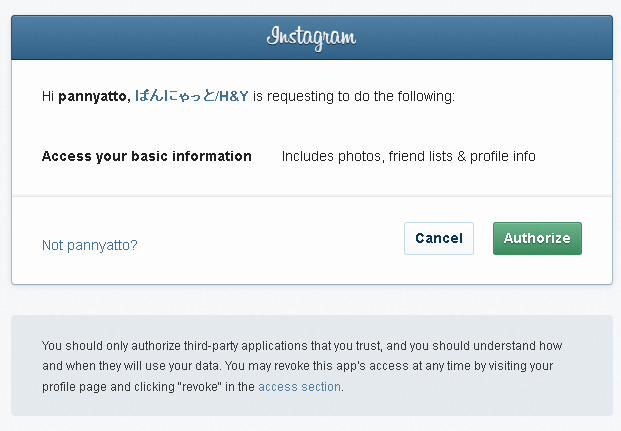
7、”Authorize Instagram User” をクリックして、焦らずにしばらく待ちます。
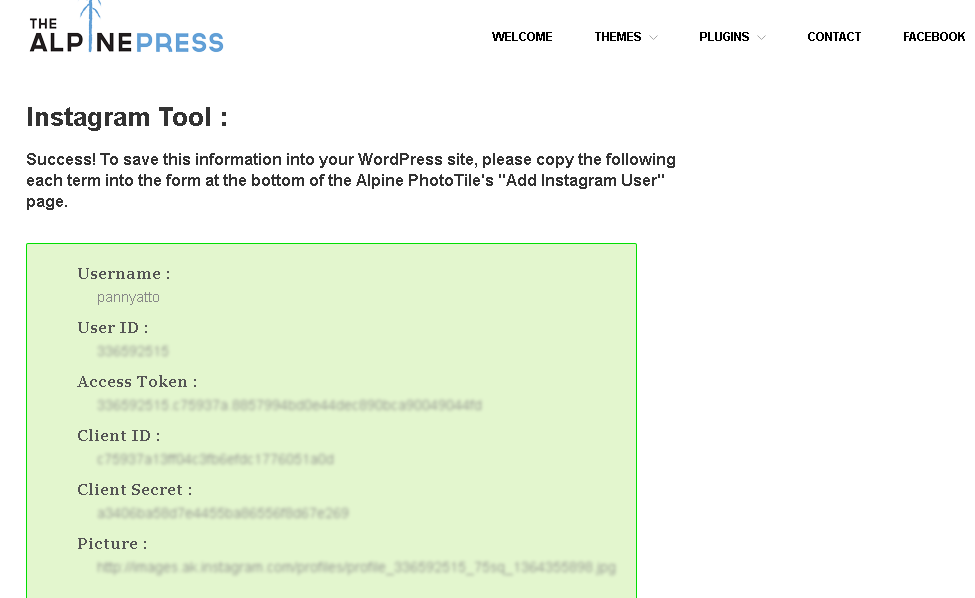
8.以下の画面があらわれて、必要な情報が表示されます。

9.WordPressの管理画面に戻り、これらの情報を入力して、”Add new user”をクリックすると無事に追加されました。

これでウィジェットなどで使用できるようになっています。設定は外観→ウィジェット画面から簡単にできます。
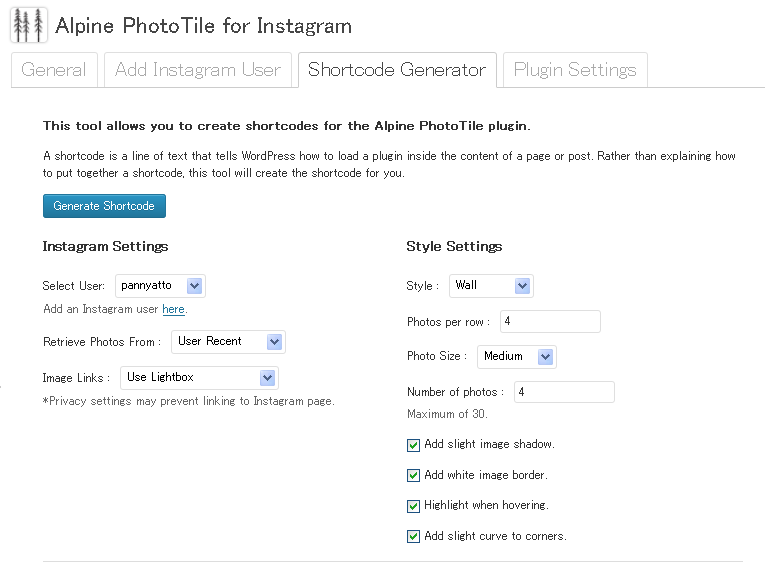
またページなどで使用したいときは、「Shortcode Generator」を利用すると便利です。

この画面で好きなようにスタイルを決めてから、”Generate Shortcode”をクリックするとコードを生成してくれますので、そのままページや投稿にコピペするだけで、「Instagram」の写真が表示されるようになります。
写真から「Instagram」ページに飛ばしたり、ライトボックス風に表示させてスライドさせたり、写真のダウンロードを禁止したりなどといろいろと細かい設定が可能です。
「Instagram」を使用した本格的なギャラリーサイトをWordPressで作りたいときには、その性能の良さを実感出来ると思います。
まだ新しいプラグインですので、これからのバージョンアップが楽しみです。
参照サイト:Alpine PhotoTile for Instagram
【追記】
こちらの記事は過去記事の再掲です。最新バージョンは仕様が変更されている可能性がありますので、こちらの記事は参考までにお願いします。


0 Comments
1 Pingback