WordPressを使用したサイト制作の仕事を受けて、表(テーブル)を利用する機会がありました。
以前は「TinyMCE Advanced」というプラグインを利用して表を作成していましたが、正直あまり使いやすいとはいえませんでした。しかし、今回「TablePress」というプラグインを利用してみたところ、これがめちゃくちゃ使いやすい!
超絶簡単に表(テーブル)を作って埋め込めます。
なんといっても、簡単に表(テーブル)が作れて、それをページやエントリーの投稿にショートコードで埋め込めるだけという超絶簡単な仕様になっています。
Contact Form 7という簡単にお問い合わせフォームを作って埋め込める有名なプラグインがありますが、そんな感じです。簡単です。嬉しことに日本語に対応しています。
使い方
「TablePress」プラグイン導入の方法はとても簡単です。
まずは、お決まりのようにWordPressの管理画面から、TablePressをプラグイン検索してインストール。そして有効にします。
すると、メニューに「TablePress」という項目が追加されます。
何度も言うようですが、日本語なのでわかりやすいのが嬉しいところ。
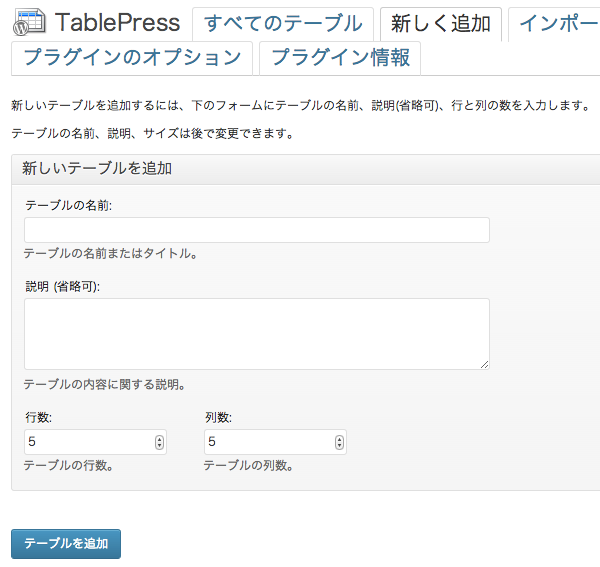
新規テーブルを作るとこのような画面が出ます。

各項目を埋めていって、テーブルを追加をクリック。
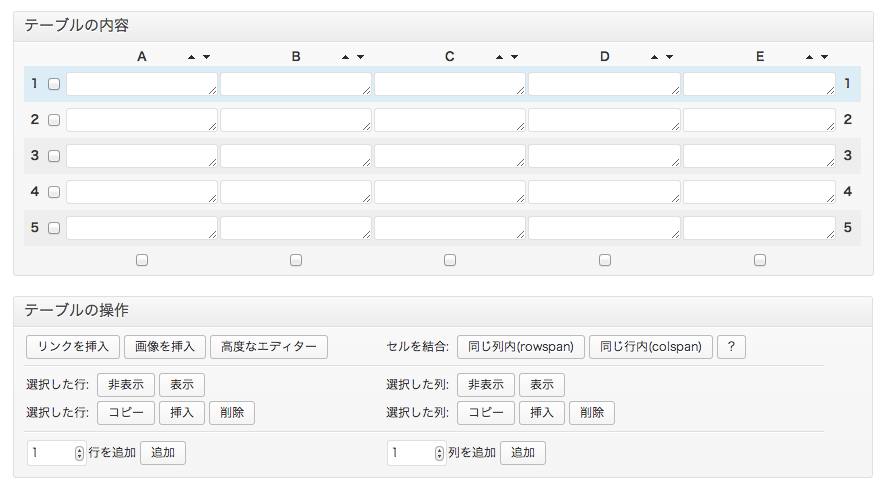
すると、以下のように表の各項目を入力できます。セルを結合したり、行や列を追加したりと戸惑うことなく表(テーブル)が作れると思います。

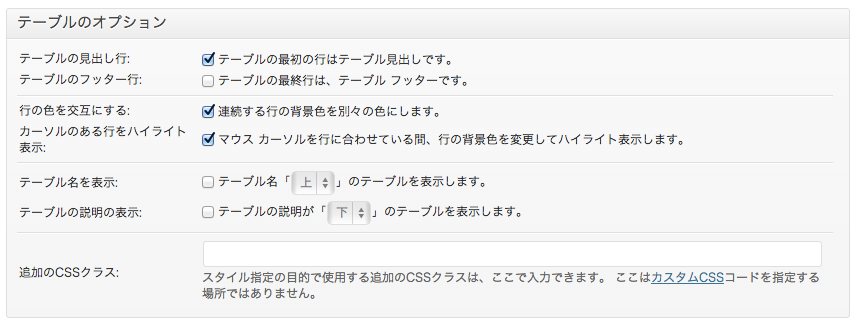
あとは、オプションで必要に応じて見出しをつけたり、フッターをつけたり。
オプションのひとつに、テーブルの説明文が入力された状態で、オプションで表示するのチェックを入れるとテーブルの上下どちらかにその文を表示することができます。説明だけでなく、補足文をいれても便利。

設定を保存するとショートコードが発行されます。その表(テーブル)を挿入するには、ページ、投稿、テキスト ウィジェットに対応する表のショートコードをコピーして、目的の位置に貼り付けるだけです。
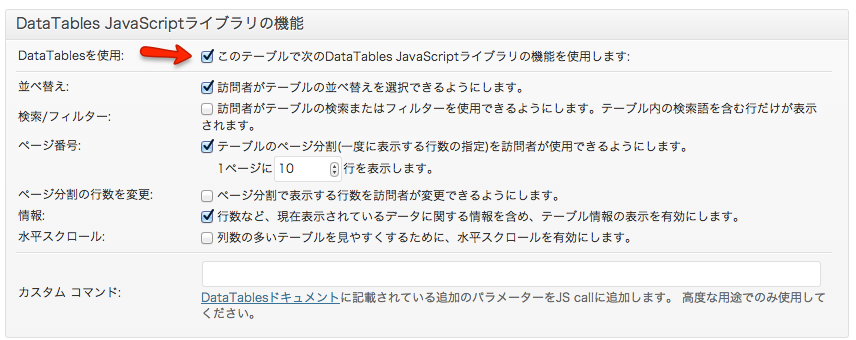
JavaScriptライブラリーの機能も使えます。

DataTablesを使用にチェックを入れると、JavaScriptライブラリーの機能が使えるようになります。
並べ替えやフィルター、検索などを訪問者に使ってもらえるようにすることが出来ます。主な機能は以下の通り。
- 訪問者がテーブルの並べ替えを選択できるようにします。
- 訪問者がテーブルの検索またはフィルターを使用できるようにします。テーブル内の検索語を含む行だけが表示されます。
- テーブルのページ分割(一度に表示する行数の指定)を訪問者が使用できるようにします。
- ページ分割で表示する行数を訪問者が変更できるようにします。
- 列数の多いテーブルを見やすくするために、水平スクロールを有効にします。
などの機能が付加されます。JavaScriptライブラリー機能を使うといっても、チェックを入れるだけで実行されます。
完成
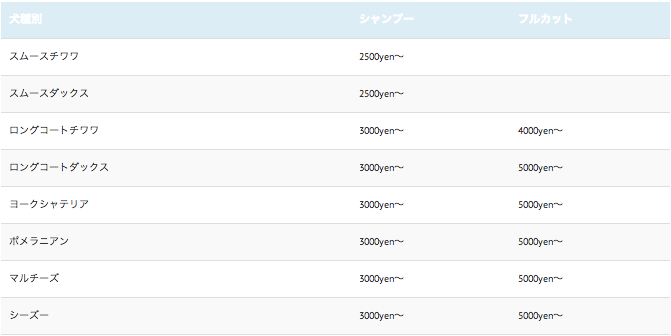
こんな感じのオシャレな表(テーブル)を表示することができます。(注:これはスクリーンショット)
公式のデモをみていただくと、どんな表(テーブル)が作れるのか分かると思います。このプラグインひとつでシンプルな表から高機能の表までカバーできるのが良いですね。
→ //tablepress.org/demo
これまでWordPressでは表が作りにくかったのですが、これは活用できそうです。
【追記】
こちらの記事は、過去の記事(2013/09/23)の再掲です。今の仕様と変更されている可能性がありますので、最新版の情報も合わせて参考にしてください。

0 Comments
1 Pingback