WordPressでスライドショーを実現させるためのプラグインは多くありますが、めちゃくちゃ使い方が簡単でわかりやすく、しかも無料でも充分使えるとなるとこの「Easing Slider “Lite”」でしょう。
以前は「Easing Slider」は無料版も普通に公開されていたのですが、久々にサイトをみてみるとすっかり有料化されていました。

それだけ、人気があって需要があったということなのでしょうが、フリー版はなくなってしまったのかと探してみたら、密かにありました!
有料版に比べて、制限はあるもののこれだけ簡単にスライドショーが実装できるのなら上々です。レスポンシブも対応可能でスマホやタブレットでも問題なく表示されます。しかも、わずか16kbと超軽量ですのでサクサク動作します。
[設定方法」
WordPressユーザーにはお馴染みのように、管理画面のプラグイン新規追加から「Easing Slider “Lite”」でプラグイン検索をかけてインストールします。そして、有効化。これで準備完了です。
※もしWordPressプラグインをダウンロードして利用したいというかたは、以下のリンクから可能です。
WORDPREDD.ORG │ Easing Slider “Lite”
そうすると、左メニューに「Slideshow」という項目が追加されます。
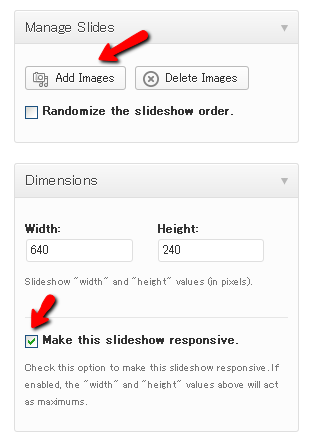
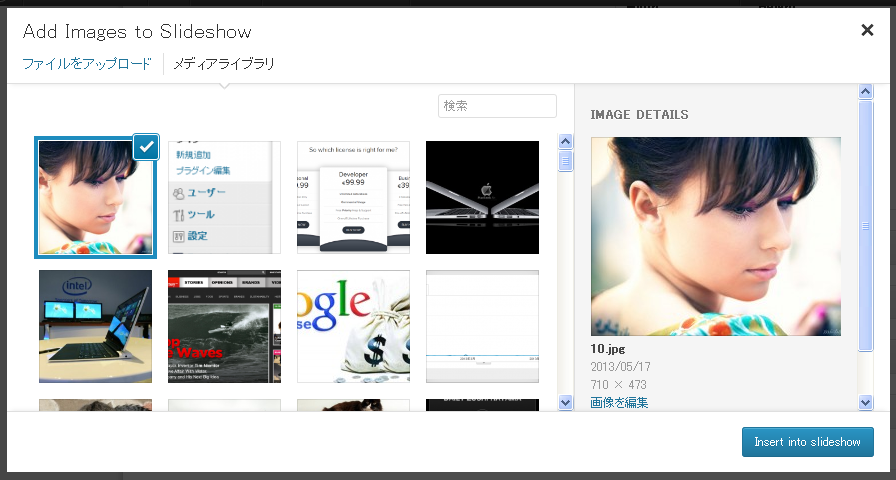
「Slideshow」→「Edit Slideshow」へ行き、管理パネルにある「Add Images」をクリックすることでスライドショー用の画像を追加できます。WordPressのメディアライブラリーが開きますので、普段どおりに画像を追加します。


複数まとめてアップしようとエラーになってしまいましたので、ちょっと手間ですが一枚ずつアップしてスライドショーに設定しましょう。
アップした画像はこのように一覧表示されます。

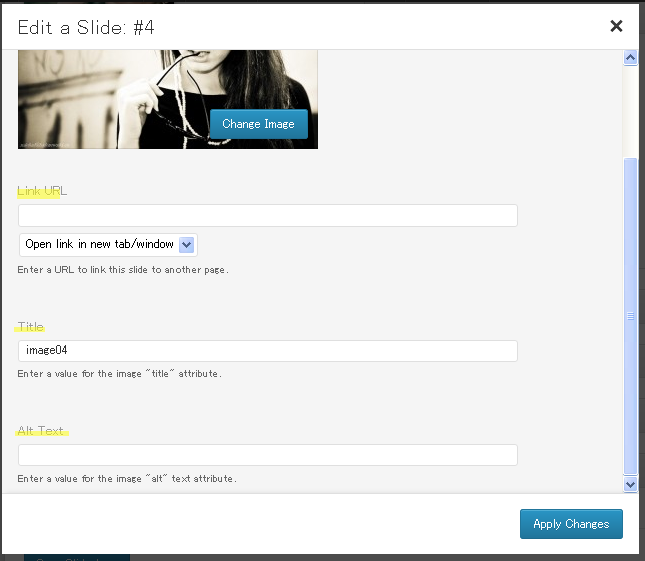
ここで、サムネイル画像をダブルクリックすると画像別にリンクを貼ったり、タイトルやALT(代替文字)の設定ができます。画像の変更もここで可能です。

あとは、スライドショーの幅や高さなどの設定、レスポンシブ対応にするかのチェック、画像が切り替わるときのエフェクト(SlideかFade)の設定などをパネルから直感的に操作できると思います。
お好みの設定ができたら、最後に一番下の「Save slideshow」ボタンを押して設定を保存しましょう。
それでは、実際に画面上にスライドショーを表示させたいと思います。
スライドショーを表示させるには以下の3パターンがあります。
1.ポストやページで投稿するときに次のショートコードを入れます。
|
1 |
[easingsliderlite] |
2.テーマ内で使うときは次のコードをテンプレートのソース内に入れます。
|
1 |
<?php if ( function_exists( "easingsliderlite" ) ) { easingsliderlite(); } ?> |
3.ウィジェット(Slideshow)を利用してサイドバーなどで表示させます。
以上で、スライドショーを表示させることができます。
またプラスαで、ちょっとしたカスタマイズもできます。
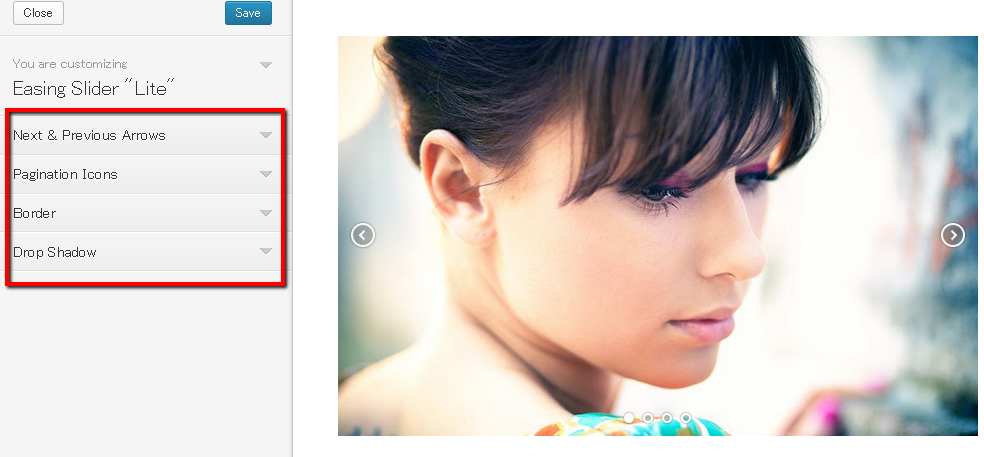
「Slideshow」→「Customize」

この画面で、カーソルやページネーションのアイコンをオリジナルに変更したり、ボーダー(枠)をつけたりボーダーの角を丸めたり、またシャドーを付けるなど眼で確認しながら設定が可能です。
動画をスライダーにしたいときや画像の上にコンテンツを載せたいときなどには、フル機能が使える有料版の「Easing Slider Pro」を検討されてみてはいかがでしょうか。
【追記】
この記事は過去記事(2013/05/17)を再掲しています。現在の仕様と変更されている可能性がありますので、最新版をご確認ください。